LazyOrgView
通过自定义View简单实现组织结构图。在网上搜索并没有发现类似的View,由于项目需要,快速实现一个满足项目需求。另外一种实现方式:Google OrgChart或者其他OrgChart.js。
源码地址
LazyOrgView
添加依赖
Gradle
步骤 1. 工程根目录build.gradle 添加如下
1
2
3
4
5
| allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
|
Step 2. 项目build.gradle 添加依赖
1
2
3
4
|
dependencies {
implementation 'com.github.onlyloveyd:LazyOrgView:v1.0'
}
|
基本使用
步骤 1. 添加 LazyOrgView 至布局。
1
2
3
4
5
6
7
8
9
10
11
12
13
| <?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<cn.onlyloveyd.lazyorgview.widget.LazyOrgView
android:id="@+id/rv_content"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>
|
步骤 2. 使用TreeNode构建跟节点以及其他节点,然后使用addChildNode组织节点关系。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| TreeNode root = new TreeNode("总经理");
root.isRoot = true;
TreeNode A = new TreeNode("副经理");
TreeNode Aa = new TreeNode("行政部");
TreeNode Ab = new TreeNode("财务部");
TreeNode Ac = new TreeNode("采购部");
TreeNode B = new TreeNode("副经理");
TreeNode Ba = new TreeNode("工程部");
TreeNode Bb = new TreeNode("生产部");
TreeNode C = new TreeNode("副经理");
TreeNode Ca = new TreeNode("营销部");
TreeNode Cb = new TreeNode("方案造价部");
TreeNode Cc = new TreeNode("售后服务部");
root.addChildNode(A);
root.addChildNode(B);
root.addChildNode(C);
A.addChildNode(Aa);
A.addChildNode(Ab);
A.addChildNode(Ac);
B.addChildNode(Ba);
B.addChildNode(Bb);
C.addChildNode(Ca);
C.addChildNode(Cb);
|
步骤 3. 给LazyOrgView配置 LazyOrgConfig 以及 rootNode。
1
2
3
4
5
6
7
| lazyOrgView.setRootNode(root);
LazyOrgConfig lazyOrgConfig = new LazyOrgConfig();
lazyOrgConfig.setLineColor(Color.BLUE).setTextSize(12)
.setLineWidth(1)
.setTextBgColor(Color.GREEN)
.setTextBgRes(R.drawable.rect_shape);
lazyOrgView.setLazyOrgConfig(lazyOrgConfig);
|
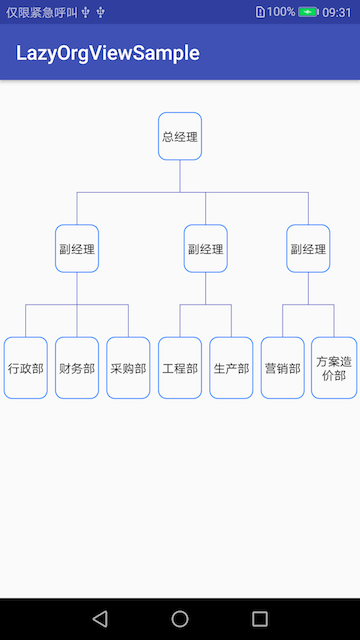
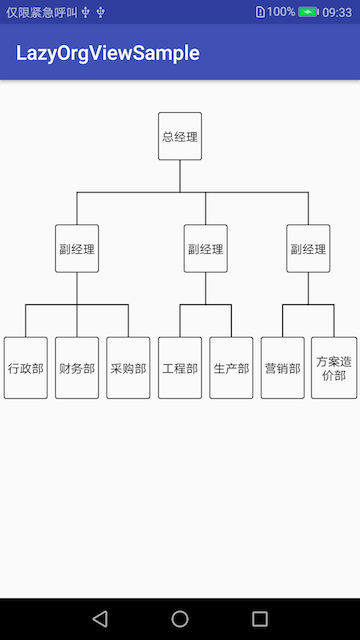
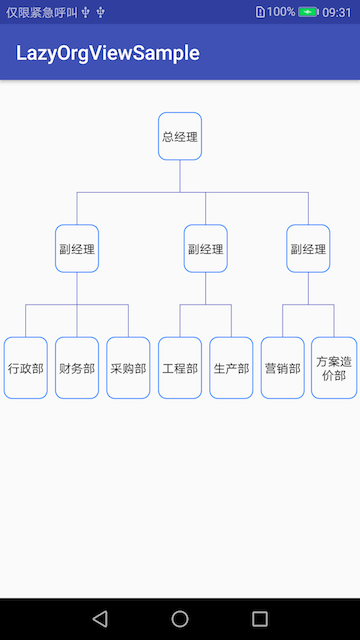
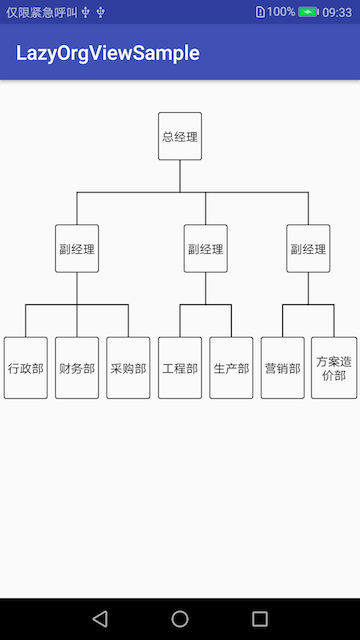
基本效果